14. March 2017
Space Stuff
It’s PI Day!

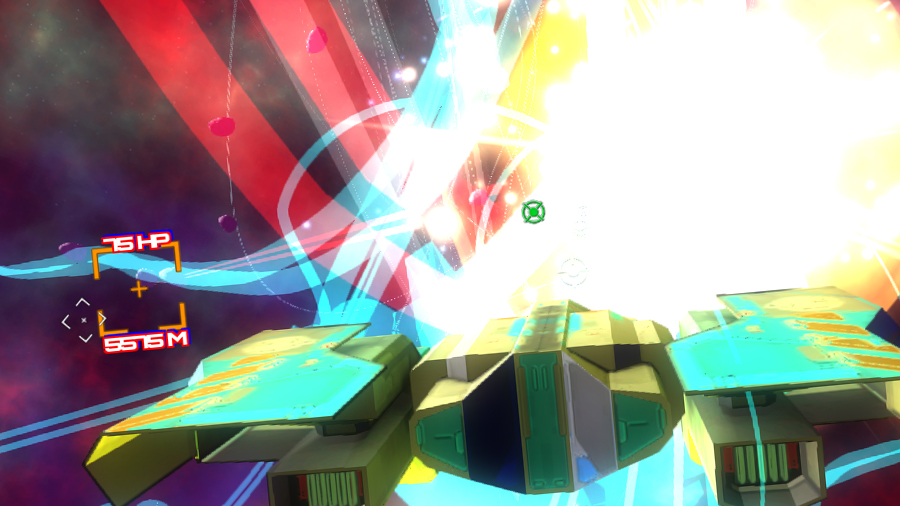
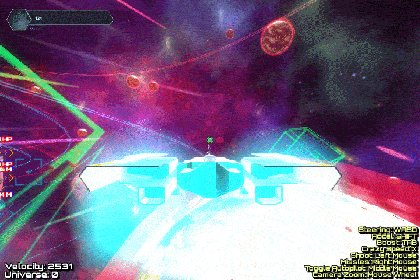
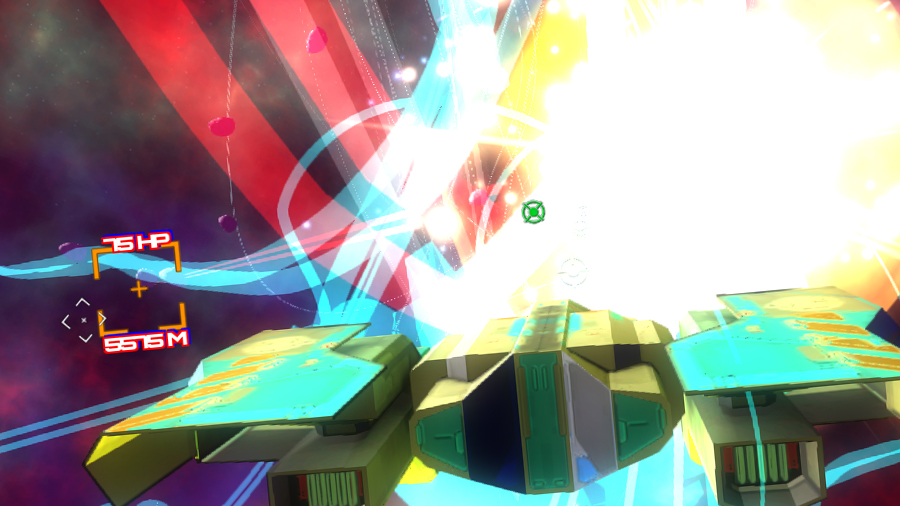
So here’s a link to this crazy space game I did.
 http://trent.itch.io/7dayspacejam
http://trent.itch.io/7dayspacejam

Pretty neat huh?
I make stuff
14. March 2017
It’s PI Day!

So here’s a link to this crazy space game I did.
 http://trent.itch.io/7dayspacejam
http://trent.itch.io/7dayspacejam

Pretty neat huh?
06. January 2017
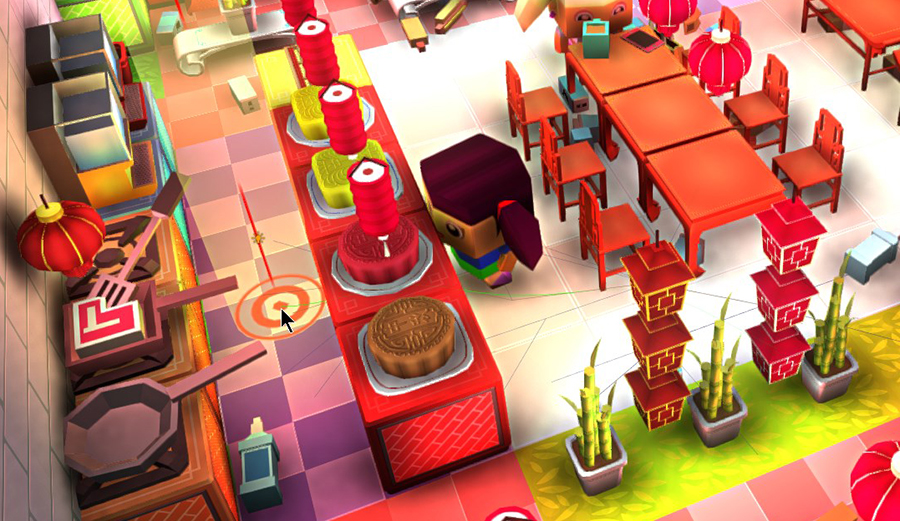
Started to work on a game for my wife, Jennifer.

It’s a bit like The Sims mixed with Diner Dash. I added some elements similar to Black and White - but I’m not sure they fix the theme well.

I also started work on a desktop thin-client to organize all of my JS systems. It’s like my Twitch overlay on IoT Steroids.
30. December 2016
Yo dawg, want some code?
/**
* The `main` function gets executed when the board is initialized.
* Development: npm run dev
* Production: npm run deploy
*/
function main()
{
// See http://www.espruino.com/ESP8266_WifiUsage
// And http://www.espruino.com/Reference#Wifi
var wifi = require("Wifi");
// See http://www.espruino.com/Reference#http
var http = require("http");
/**
* Simple HTML tag generator
*
* @param {string} tag - The HTML tag name e.g. p, div or html
* @param {string|Array<string>} content - Content of the tag, a string or array of strings
* @returns {string} - A string of HTML
*/
function htm(tag, content)
{
if (Array.isArray(content)) content = content.join("");
return "<" + tag + ">" + content + "</" + tag + ">";
}
/**
* Generates a table to display wireless APs SSIDs and channels
*
* @param {Array<object>} networks - An array of APs objects
* @returns
*/
function generateTableForAPs(networks)
{
var tableHeader = htm("tr", [htm("th", "SSID"), htm("th", "rssi")]);
var rows = networks.map(function(network)
{
return htm("tr", [htm("td", network.ssid), htm("td", network.rssi)]);
});
//Add header to the beginning of the rows array
rows.unshift(tableHeader);
return htm("table", rows);
}
/**
* Generates a simple HTML page
*
* @param {string} title - The title of the page, also the H1
* @param {string|Array<string>} content - Content of the page
* @returns
*/
function generatePage(title, content)
{
return htm("html", [
htm("head", [htm("title", title), htm("style", "th,td {width:100px;border:1px solid #000;}")]),
htm("body", [htm("h1", title), content])
]);
}
/**
* Handles all requests for the simple HTTP server
*
* @param {any} request - Incomming request
* @param {any} response - Response to client
*/
function handleRequest(request, response)
{
//Handles all requests
response.writeHead(200,
{
'Content-Type': 'text/html'
});
if (request.url == "/doorbell")
{
var time = new Date();
console.log("======\n\nDOORBELL: " + time.toUTCString());
response.end(generatePage("Doorbell", htm("p", "The doorbell is ringing at " + time.toUTCString())));
}
else
{
console.log("request: " + request.url);
//Scans for accessible networks
wifi.scan(function(networks)
{
response.end(generatePage("Networks", generateTableForAPs(networks)));
});
}
}
/**
* Handles the connection for the wifi.connect call.
*
* @param {Error} err
*/
function onConnect(err)
{
if (err)
{
console.log("err: ", err.message);
}
else
{
console.log("wifigood");
http.createServer(handleRequest).listen(80);
console.log("webservergood");
//http.get("http://192.168.2.2:8000/nodemcutest/");
var timeS;
http.get("http://www.timeapi.org/utc/7+hours+ago?\\s", function(res)
{
res.on('data', function(data)
{
//console.log("HTTP> " + data);
timeS = Number(data);
});
res.on('close', function(data)
{
setTime(timeS);
console.log("timegood");
});
});
var server = "192.168.2.2"; // the ip of your MQTT broker
var mqtt = require("MQTT").create(server);
console.log("MQTTstart " + mqtt);
mqtt.connect();
mqtt.on('connected', function()
{
mqtt.subscribe("message");
console.log("brokergood");
var topic = "message";
var message = "hello, world";
mqtt.publish(topic, message);
});
}
}
wifi.setHostname("Doorbell");
wifi.connect("watwatwatwatwat",
{
password: "watwatwtwatwat"
}, onConnect);
}